Úvodem mi dovolte uvést, z čeho si vyvozuji svůj předběžný závěr. V posledních měsících jsem i kvůli zkoumání náročnosti různých operačních systémů paralelně provozoval dva stroje s procesory Intel:
- 10. gen. Comet Lake: Core i7–10700 (8×CPU / 16×HT, takt 2,9/4,8GHz, 16MB cache, UHD Graphics 630 350–1200MHz, 192:24:3 (FP32 ALU:EU:Subslices)).
- 4. gen. Haswell: Core i5–4590 (4×CPU, bez HT, takt 3,3/3,7GHz, 6MB cache, HD Graphics 4600, 350–1150MHz, 160:20:2 (FP32 ALU:EU:Subslices))
Pokud bychom vzali model s 4590 jako výchozí, pak 10700 obsahuje 2× tolik CPU jader, 4× tolik vláken, takt je o skoro 30% vyšší, je zde jistý, v menších desítkách procent daný nárůst IPC a do toho více cache. Na poli grafickém je také iGPU o něco lepší. Velmi volně lze říci, že 10700 je minimálně dvakrát tak výkonný procesor než 4590, spíše ještě více.
Navzdory všem škarohlídským komentářům na adresu Intelu v posledních letech si dovoluji tvrdit, že osmijádrové Core i7–10700, ač bez AVX-512, je i dnes stále výtečný procesor postačující drtivé většině uživatelů na všechny činnosti. Zkrátka pro mé potřeby zbytečný luxus.
Ne, s 10700 není na Linuxu problém s plynulostí, tedy v desktopu s rozlišením 1920×1080 (o 3840×2160 a podobných nemohu soudit). Jak KDE Plasma 5.xx na X11, tak Plasma 6.x na Waylandu i GNOME na Waylandu jsou plynulé desktopy. To se čtyřjádrem 4590 je to jiná kávička. Taková ta, co se občas zakucká, byť na funkčnost to vliv nemá.
Možný vliv tripple-bufferingu
Zkoušel jsem jak Plasmu 5.xx a GNOME 44 na Mageie, tak Plasmu 6.x v rámci KDE Neon a GNOME 46 v rámci Manjaro a openSUSE Tumbleweed. Obecně mohu říci, že na pomalém, 10 let starém čtyřjádru Intel lze používat všechny současné desktopy (ostatně tvrdím, že to lze i s dvoujádrem), avšak je potřeba se už smiřovat s tím, že to začíná mírňounce drhnouti. A to s každým dalším rokem viditelně více.
Nezkoumal jsem zdrojové kódy projektů GNOME a KDE, takže nemohu s jistotou tvrdit, že viditelné škobrtání obou desktopových prostředí na dnes již zastaralém Intelu je vinou toho či onoho. Určitě není vinou tripple-bufferingu, ten naopak běh na iGPU Intel zlepšuje, jen má naopak negativní dopad na spotřebu, neb nejspíš vede k vyššímu zatížení procesoru. Desktop tedy je plynulejší, ale náročnější na vykreslování.
Rostoucí náročnost stále efektivněji naprogramovaného GNOME
Bez ohledu na to však roste i samotná náročnost desktopů. Snad jedině jejich vývojáři by dokázali shrnout, jak postupem let více a více paralelizují jednotlivé komponenty svých desktopů, nicméně já nyní s GNOME zažívám déjà vu. Před mnoha lety, když jsem provozoval dvoujádrový Celeron, naprostý low-end koupený v roce 2014, GNOME a jeho správce souborů Nautilus bylo nepříjemné používat. Když člověk zobrazoval novou, poměrně naplněnou složku, paralelně se načítaly soubory, jejich informace a náhledy. Bylo vidět, že kód je krásně paralelizován, jenže na dvoujádrovém Celeronu s 2,8GHz taktem a iGPU to bylo zoufalé.
To PCManFM v LXDE na to šel „tupěji“. Nejdřív si člověk chvilku počkal na načtení všech těch video souborů a poté postupně po jednom doskakovaly náhledy. Člověku se ale díky tomu neustále pod rukama neměnila pozice posuvníku a samotných souborů a s celkem se pracovalo lépe. Na osmijádrovém / 16vláknovém Intelu (tehdy testovaná špičková novinka Haswell-E, model 5960X) s rychlým SSD to samozřejmě v GNOME svištělo skvěle, bylo to LXDE, kdo byl viditelně horší.
Ani Core i7 s GeForce nestačí
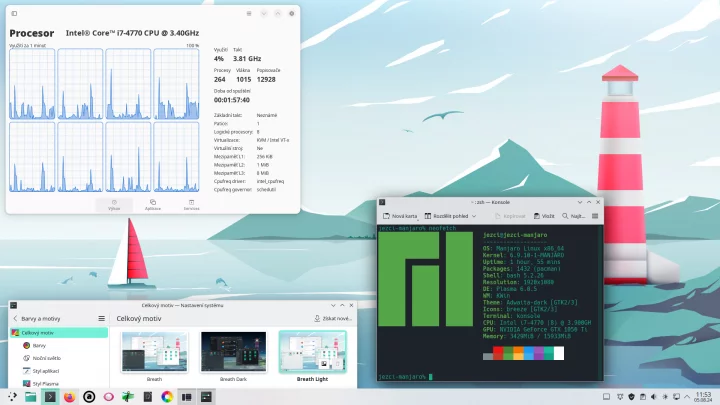
Není rok 2014, ale 2024 a já na stroji postaveném na stejné základní desce (ASRock H81 pro Intel Haswell) „bojuji“ s rostoucí paralelizovanou náročností GNOME opět, jenže tentokrát jak se čtyřjádrem Core i5–4590, tak s čtyřjádrem / osmivláknem Core i7–4770. Ano v rámci ověření své teorie o čtyřech jádrech jsem tomuto letitému stroji dopřál to nejlepší, co rok 2013 nabízel: čtyřjádro Intel s HT na taktech až 3,9 GHz.
Abych zjistil, zdali drhne spíše CPU, nebo iGPU část, do stroje jsem osadil GeForce GTX 1050 Ti, kartu z podzimu 2016, která dává ~2,1 TFLOPS v single precision, což zhruba odpovídá poměrně slušné kartě roku 2013, konkrétně GeForce GTX 760. Veskrze by se dalo říci, že co v roce 2013 byl velmi slušný herní stroj, dnes nestačí na zcela plynulý dojem u desktopů jako GNOME a KDE. Dojem plynulosti už není 100%, tu a tam už vykukují mírně se trhající animace prostředí, nebo s 8vláknovým Core i7 z roku 2013 čekáte, až se načte něco, co se na 16vláknovém Core i7 z roku 2020 načte hned.
Žábou na prameni těžko může být množství RAM (osazeno 16 GB v obou případech), GPU (i na dnešní poměry stále slušně svižná GeForce), SSD, ale ani neférově vysoké rozlišení displeje (pouhých 1920×1080 při 60Hz obnovovací frekvenci).
Není to překvapení
Nekonstatuji dnes nic překvapivého. 11 let starý počítač pochopitelně nemůže plnit úlohy stejně svižně jako v roce, kdy Arnold Schwarzenegger ještě pár dní byl guvernérem Kalifornie, ještě létaly americké raketoplány, Husní Mubarak byl prezidentem Egypta, Fukušima Daiči vyráběla elektřinu, český prezident si bral pera a William si bral Kate.
Co ale hodné zmínění je, je sama skutečnost, že ještě loni takový stroj takový „problém“ s během moderního linuxového desktopu neměl a letos tento problém, jakkoli malilinkaťoučký, již má, a to postupně rostoucí. V jeho kontextu lze říci, že za zhruba stejnou cenu, na kterou z druhé ruky vyjde hi-end deska a CPU roku 2013 či 2014, lze dnes koupit low-end desku a CPU současné generace, které nejenže odvedou lepší práci, ale bude to při nižší spotřebě.
Všechna ta Aukra a Bazoše samozřejmě tuto změnu zohlední až za mnoho měsíců, u takového Core 2 Quad Q6600 či Q9450 se držely nadstandardní ceny i jednotky let poté, ale zkrátka dnes raději pořiďte u Intelu třeba H610 + Core i3–12100, nebo ještě raději u AMD třeba A520 + Ryzen 4500 – speciálně AMD to celé vyjde levněji než deska typu Z87/Z97/Z170/Z270 + Core i7 příslušné generace.
Řešení stejné jako před 10 lety
Pro mě byl výsledek jednoduchý: pokud chci na 11 let starém PC zcela plynulý desktop, musím buď povypínat animace, anebo zvolit desktop typicky animace nepoužívající a typicky s méně efektivně / mnohovláknově napsaným kódem. Stejně jako v roce 2014, i v roce 2024 na toto spolehlivě stačí přejít na LXDE, případně Xfce.
Nic proti Plasmě 6 či GNOME 44, oboje jsou krásné desktopy, ve kterých se skvěle pracuje a mám je rád, ale návrat k rustikálnosti LXDE má také něco do sebe. Odpočinout si od plynulostí 60fps renderovaných pozlátek jsem už opravdu potřeboval.